环境:
Win 10专业版
戴尔P120G
问题描述:
Win10 最下面的任务栏不显示正在打开的窗口了,打开任何东西任务栏不显示

解决方案:
1.打开cmd
2.输入regsvr32 /n /I:u shell32 回车即可
另外一台电脑再次出类似问题
环境:
Win 10 家庭版
联想笔记本

问题描述:
Win10 最下面的任务栏不显示正在打开的窗口了,打开任何东西任务栏不显示

解决方案:
1.打开cmd输入regsvr32 /n /I:u shell32 回车(未解决)
2.注册表添加IrisService,cmd输入reg add HKCU\SOFTWARE\Microsoft\Windows\CurrentVersion\IrisService /f && shutdown -r -t 0 会自动重启(未解决)
3.注册表删除IrisService,cmd输入reg delete HKCU\SOFTWARE\Microsoft\Windows\CurrentVersion\IrisService /f && shutdown -r -t 0 会自动重启(未解决)
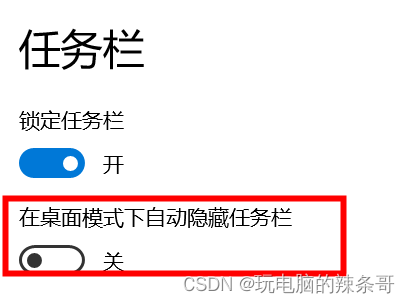
4.任务栏设置,在桌面模式下启动隐藏任务栏”选项设置为“关闭”模式,这个开关打开又关闭,突然恢复(解决本案例)

任务栏恢复正常

























 2792
2792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










